
Кроссбраузерность — это способность веб-страницы отображаться корректно в разных браузерах и на различных платформах, включая такие популярные браузеры, как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari. Сайты могут выглядеть по-разному в разных браузерах из-за различий в их движках рендеринга.
Верстка сайта кроссбраузерная, когда дизайн и функциональность веб-страницы остаются одинаковыми во всех браузерах. Важно помнить, что у разных версий одного и того же браузера или различных устройств может быть разная поддержка возможностей и свойств CSS, а также разная интерпретация HTML кода.
Для того чтобы создать кроссбраузерную верстку, необходимо следовать некоторым рекомендациям и использовать тестирование в разных браузерах. Важно учитывать различия в поддержке HTML и CSS, выбирать правильные теги и свойства, а также применять правильные методы и приемы при создании сайта.
Проверка кроссбраузерности веб-страницы является обязательным этапом при разработке сайта. Существуют различные онлайн-сервисы и программы, позволяющие выполнить тестирование верстки в разных браузерах и на разных устройствах. Это помогает выявить и исправить проблемы с отображением, чтобы обеспечить одинаковую работу сайта на всех платформах.
Определение кроссбраузерной верстки
Суть кроссбраузерной верстки заключается в том, чтобы адаптировать веб-страницу под различные браузеры и устройства, чтобы пользователи независимо от своего выбора браузера или устройства могли правильно просматривать и взаимодействовать с сайтом. Это подразумевает учет и устранение возможных различий в отображении сайта, таких как размеры элементов, шрифты, цвета, расположение элементов и др.
Основные принципы кроссбраузерной верстки:

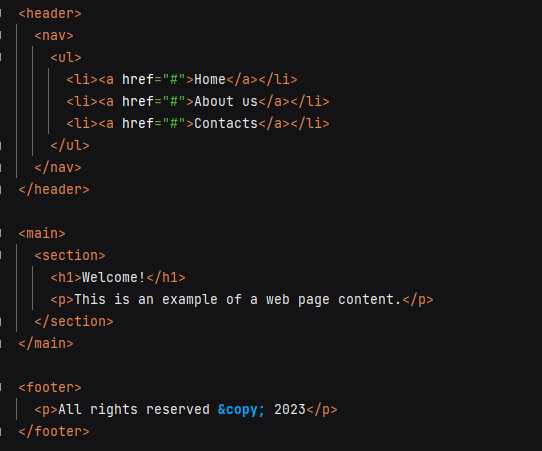
- Семантическая верстка: использование правильной семантики HTML-кода, чтобы браузеры и поисковые системы могли точно распознать и интерпретировать содержимое веб-страницы.
- Гибкость и адаптивность: создание адаптивного дизайна и использование гибких шрифтов и изображений, чтобы сайт корректно отображался на различных устройствах с разными разрешениями экрана.
- Кроссбраузерные CSS-стили: использование универсальных CSS-правил и свойств, которые будут работать в различных браузерах.
- Тестирование: проведение тестирования веб-страницы в различных браузерах и устройствах, чтобы убедиться в ее корректном отображении.
Кроссбраузерная верстка является важной составляющей процесса разработки веб-сайтов, поскольку позволяет достичь максимальной доступности и удобства пользователя, независимо от его предпочтений в выборе браузера или устройства.
Как создать кроссбраузерную верстку сайта?
1. Используйте современные технологии и стандарты: Для создания кроссбраузерной верстки рекомендуется использовать последние версии HTML, CSS и JavaScript. Это позволит избежать проблем совместимости с устаревшими браузерами и обеспечит более гибкую адаптацию к новым возможностям и устройствам.
2. Осуществите проверку и тестирование в различных браузерах: Перед публикацией сайта необходимо протестировать его во всех популярных браузерах и убедиться, что он отображается корректно. Для тестирования можно использовать встроенные инструменты разработчика веб-браузеров или специальные онлайн-сервисы, которые позволяют просмотреть сайт в различных браузерах на различных платформах.
3. Обеспечьте гибкую адаптацию: Учитывайте, что пользователи могут просматривать ваш сайт на различных устройствах – от настольных компьютеров и ноутбуков до смартфонов и планшетов. Поэтому важно создавать верстку, которая будет хорошо адаптироваться к различным разрешениям экранов и ориентации устройств.
- Используйте отзывчивый дизайн и медиазапросы для адаптации контента к экранам различных размеров.
- Протестируйте сайт на различных устройствах и разрешениях, чтобы убедиться, что он выглядит и работает хорошо везде.
- Используйте подходы к разработке, такие как Mobile First, для оптимизации сайта под мобильные устройства.
- 4. Правильно использовать CSS и JavaScript:
- Избегайте использования браузеро-зависимых свойств CSS и JavaScript.
- Проверяйте совместимость CSS и JavaScript кода с различными браузерами.
- Используйте вендорные префиксы и полифиллы для поддержки функциональности в устаревших браузерах.
Создание кроссбраузерной верстки сайта требует внимательности, аккуратности и тестирования. Помните, что ваша цель — создать сайт, который будет одинаково хорошо работать и выглядеть во всех популярных браузерах, чтобы обеспечить наилучший пользовательский опыт.
Проверка кроссбраузерной верстки
Когда веб-разработчик закончил создание кроссбраузерной верстки для своего сайта, настало время провести тщательную проверку, чтобы убедиться, что сайт отображается корректно в различных браузерах и на различных устройствах. Ниже приведены несколько методов проверки кроссбраузерной верстки.
1. Проверка в различных браузерах
Первым шагом в проверке кроссбраузерной верстки является проверка в различных браузерах. Существуют популярные браузеры, такие как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge, которые должны быть протестированы на сайте. При просмотре в разных браузерах следует обратить внимание на сходство отображения и функциональность сайта.
2. Проверка на различных устройствах

Кроме проверки в различных браузерах также важно проверить, как сайт отображается на различных устройствах, таких как компьютеры, ноутбуки, планшеты и мобильные телефоны. В настоящее время большинство пользователей посещают сайты с мобильных устройств, поэтому важно убедиться, что сайт отображается правильно и функционирует на всех устройствах.
3. Проверка на различных операционных системах
Кроме проверки в разных браузерах и на различных устройствах, также рекомендуется проверить кроссбраузерную верстку на различных операционных системах, таких как Windows, MacOS и Linux. У разных операционных систем могут быть некоторые отличия в отображении страницы, поэтому важно проверить сайт на всех популярных операционных системах.
4. Использование инструментов для тестирования

Существуют различные инструменты и сервисы, которые помогут вам проверить кроссбраузерную верстку. Некоторые из них предлагают виртуальные машины или эмуляторы браузеров для тщательного тестирования. Наиболее популярные инструменты включают BrowserStack, CrossBrowserTesting и Sauce Labs.
Итог
Проверка кроссбраузерной верстки является неотъемлемой частью процесса разработки сайта. Она помогает убедиться, что сайт выглядит и функционирует одинаково хорошо в различных браузерах, на различных устройствах и операционных системах. Важно уделить достаточное внимание этому этапу, чтобы создать оптимальный пользовательский опыт на всех платформах и устройствах.
Наши партнеры: