
Фигма – это один из самых популярных инструментов для проектирования интерфейсов. Она позволяет создавать удивительные дизайны для различных проектов. Но помимо базовых возможностей, Фигма также предоставляет функционал для создания анимаций. С помощью анимаций можно оживить интерфейс и сделать его более привлекательным для пользователя.
В данной статье мы расскажем, как сделать анимацию в Фигме. Начнем с основных принципов работы с анимациями. Затем поговорим о том, как добавить анимации к объектам в Фигме. Рассмотрим различные способы анимирования элементов интерфейса, таких как перемещение, изменение размера и изменение цвета. Чтобы создать более сложные анимации, мы рассмотрим возможность использования переходов между кадрами.
Если вы хотите сделать ваш дизайн интерактивным и эффективным, анимации – отличное решение. С их помощью можно создавать интересные эффекты и улучшать взаимодействие с пользователем. Давайте разберемся, как создавать анимации в Фигме и раскроем все тонкости этого процесса.
Шаг 1: Подготовка элементов для анимации

Анимация в Фигме позволяет создавать интерактивные прототипы и живые презентации, которые помогут лучше представить конечный вид веб-страницы или мобильного приложения. Прежде чем начать создание анимации, необходимо подготовиться и нарисовать все необходимые элементы.
Перед созданием анимации рекомендуется разбить ее на этапы и определить, что именно должно двигаться, какие изменения происходят внутри элементов, и какова будет последовательность этих изменений. Это поможет установить определенные цели для анимации и сделать ее более понятной и эффективной.
Для создания анимации в Фигме нужно нарисовать все элементы, которые будут участвовать в анимации. Это могут быть кнопки, иконки, текстовые блоки, картинки и т.д. Важно, чтобы элементы были отдельными объектами, так как Фигма анимирует только отдельные объекты, а не группы или слои.
Также стоит помнить о контексте анимации и месте, где она будет использоваться. Например, если элементы анимации должны быть размещены на веб-странице, то необходимо учесть размеры и пропорции элементов, чтобы они соответствовали макету страницы.
Отлично, теперь у нас есть все необходимые элементы для создания анимации в Фигме. Перейдем к следующему шагу — настройке анимации.
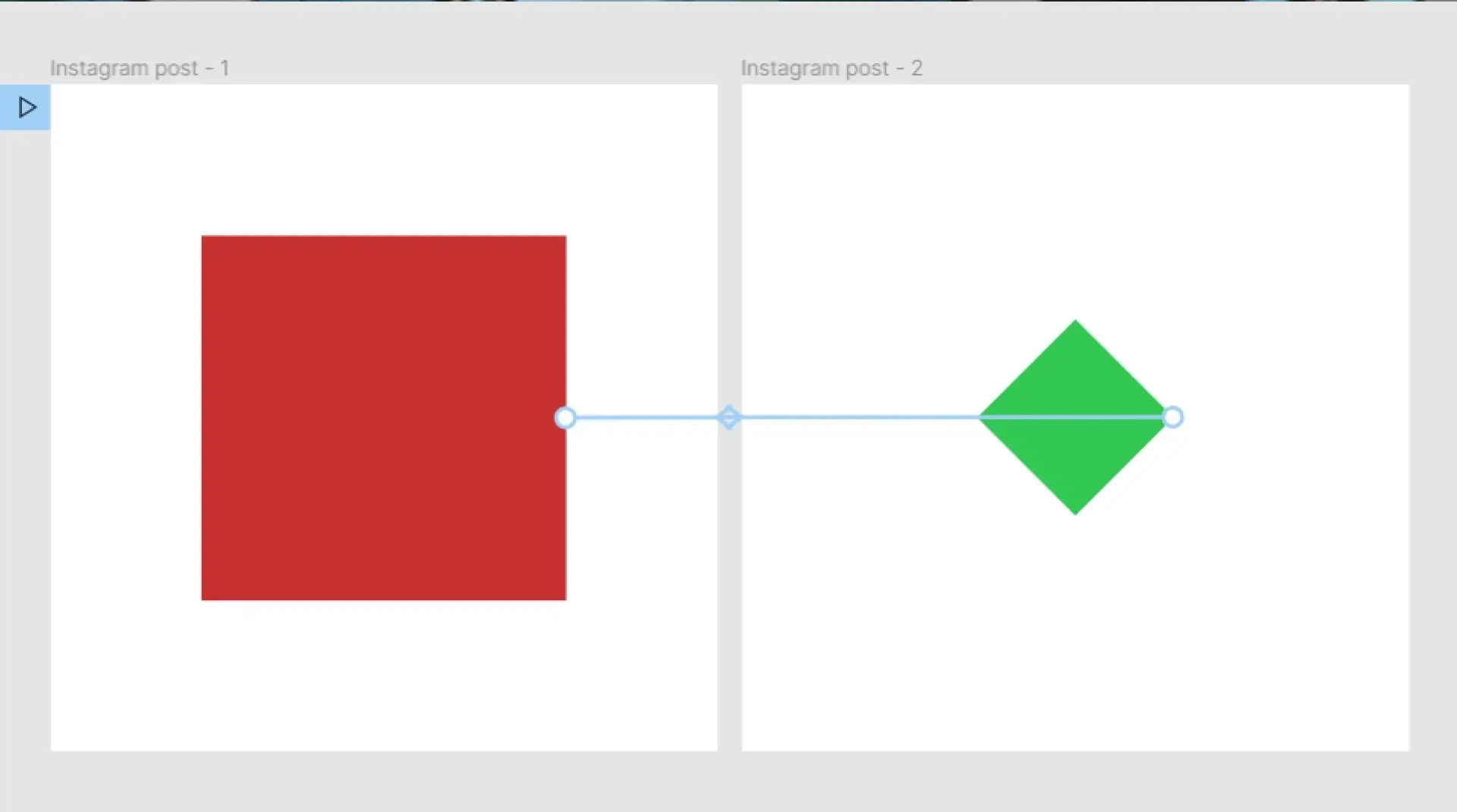
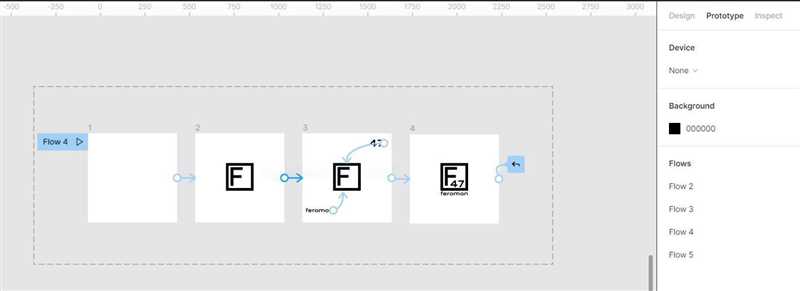
Шаг 2: Создание прототипа анимации

После того, как вы разработали концепцию анимации и определили ее ключевые моменты, вы можете приступить к созданию прототипа в Фигме. Прототип позволит вам визуализировать анимацию и проверить ее работу перед реализацией.
Для начала, создайте новый фрейм для каждого ключевого момента анимации. В этих фреймах вы будете изменять свойства объектов, чтобы показать, как они должны анимироваться. Вы можете изменить положение, размер, цвет или другие свойства объектов.
В Фигме есть несколько способов создать анимацию между этими фреймами. Вы можете использовать переходы, чтобы объекты плавно перемещались или изменяли свои свойства. Вы также можете использовать основы временной шкалы для устранения задержек или длительности анимации.
Создание прототипа анимации позволяет вам проверить, насколько понятное и интуитивно понятное ваше анимационное решение. Вы можете просмотреть прототип в Фигме, чтобы увидеть, как объекты анимируются, и внести любые необходимые правки. Когда вы удовлетворены результатом, вы можете экспортировать прототип или передать его разработчикам для реализации в коде.
- Создайте новый фрейм для каждого ключевого момента анимации.
- Измените свойства объектов в каждом фрейме.
- Используйте переходы и временную шкалу для создания анимации.
- Просмотрите и отредактируйте прототип, чтобы достичь желаемого результата.
- Экспортируйте прототип или передайте его разработчикам для реализации в коде.
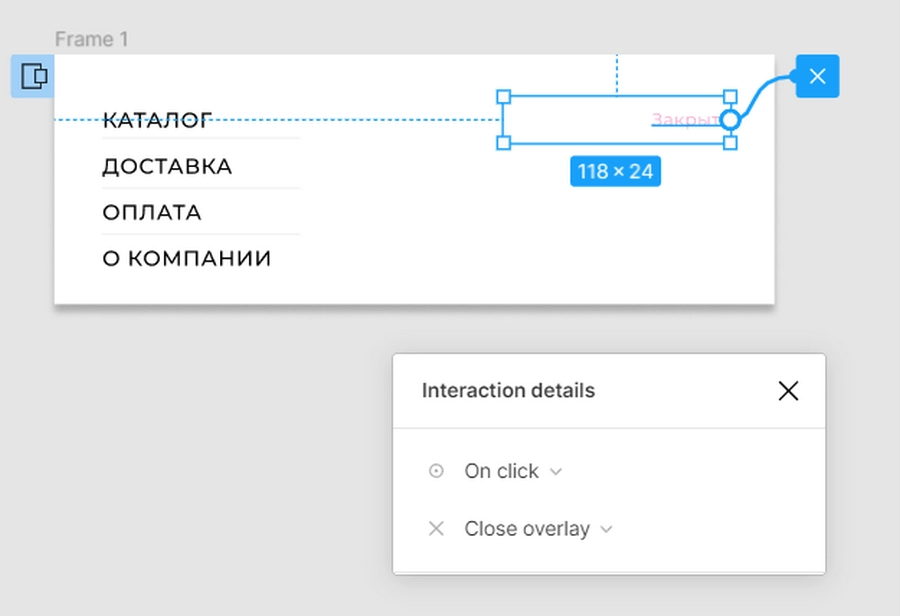
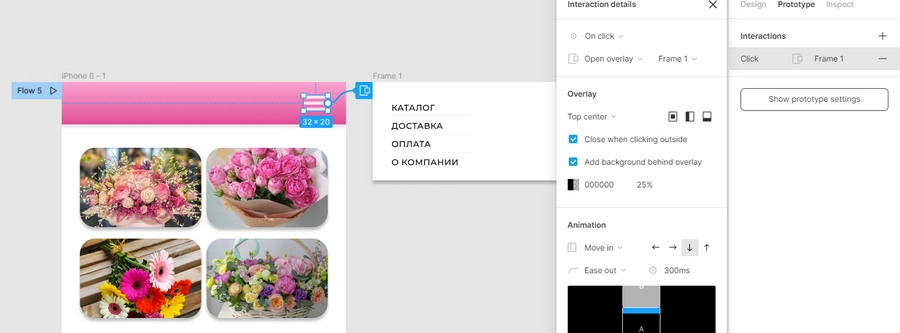
Шаг 3: Добавление переходов между экранами

Теперь, когда у нас есть необходимые экраны и элементы на них, давайте добавим анимацию переходов между ними. Переходы помогут нам создать более интерактивный прототип и позволят пользователям увидеть, как будут работать наши дизайнерские решения в реальной жизни.
В Фигме существуют различные способы добавления переходов между экранами. Нам понадобится использовать функцию «Прототипирование», которая позволяет создавать интерактивные связи между экранами.
Следуйте этим шагам, чтобы добавить переход между экранами:
- Выберите элемент на первом экране, с которого вы хотите начать анимацию.
- Нажмите на него правой кнопкой мыши и выберите «Прототипирование».
- Перетащите курсор на второй экран, на который вы хотите перейти.
- Выберите вид анимации, который вы хотите использовать (например, «Появление слева» или «Разворот»).
- Повторите эти шаги для каждого элемента, если необходимо добавить несколько переходов.
Когда вы закончите, вы сможете просмотреть ваш прототип и увидеть, как будут происходить переходы между экранами. Вы также можете определить время задержки для каждого перехода и настроить другие параметры анимации.
Теперь у вас есть полная инструкция по созданию анимации в Фигме! Следуя этим шагам, вы сможете создать интерактивные прототипы, которые помогут вам проиллюстрировать ваш дизайн и перенести его на следующий уровень.
Удачи в создании вашей анимации в Фигме!
Наши партнеры: