
Google Maps – одна из самых популярных картографических служб в мире, которая предоставляет разнообразные данные о местоположении и маршрутах. Компания Google предлагает разработчикам возможность использовать API Google Maps для интеграции карт и геоданных в веб-приложения и мобильные приложения.
В этой статье мы рассмотрим API Google Maps и шаг за шагом разберем, как начать использовать его в своих проектах. Мы научимся создавать карты, добавлять на них маркеры и линии, получать информацию о маршрутах и многое другое. api google maps
Это руководство подойдет как для новичков, так и для опытных разработчиков, которые хотят узнать больше о возможностях Google Maps API и использовать их в своих проектах. Готовы начать? Давайте начнем с основ!
Гид по API Google Maps: разбираем по шагам
Шаг 1: Регистрация в Google Cloud
Для того чтобы начать использовать API Google Maps, необходимо зарегистрироваться в сервисе Google Cloud. Регистрация является бесплатной и предоставляет доступ к большому количеству готовых сервисов и инструментов для разработки.
Первым шагом регистрации является создание учетной записи Google. Если у вас уже есть аккаунт Google, то вы можете пропустить этот шаг. В противном случае, вам необходимо перейти на официальный сайт Google и создать новую учетную запись.
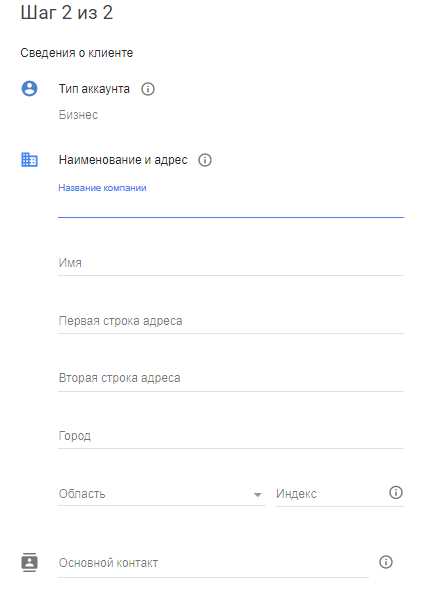
Примечание: Для регистрации требуется предоставить некоторую персональную информацию, такую как имя, фамилию и email адрес. Будьте внимательны при заполнении формы и убедитесь в правильности введенных данных.
После создания учетной записи и входа в систему Google, вам необходимо перейти на официальный сайт Google Cloud. Для этого достаточно в строке поиска ввести «Google Cloud» и выбрать первую ссылку. На странице Google Cloud вы найдете кнопку «Создать учетную запись», после нажатия которой вам будет предложено заполнить форму, чтобы получить доступ к инструментам и сервисам Google Cloud.
Продолжение следует…
Шаг 2: Создание проекта и настройка API

Прежде чем начать использовать API Google Maps, вам необходимо создать проект в консоли разработчика Google и настроить необходимые API.
Войдите в свою учетную запись Google и перейдите на страницу консоли разработчика. Нажмите на кнопку «Создать проект» и введите имя для проекта. Затем нажмите кнопку «Создать».
После создания проекта вам нужно настроить API. В списке доступных API найдите «Google Maps JavaScript API» и включите его. Затем активируйте API для этого проекта, нажав кнопку «Включить».
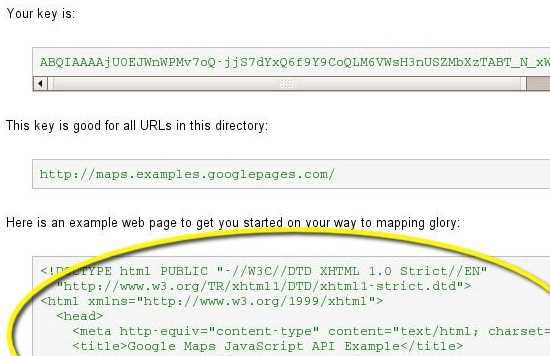
Теперь, когда проект создан и API настроено, вам будет предоставлен ключ API для использования в своем коде. Найдите свой ключ API на странице учетной записи разработчика Google и сохраните его в безопасном месте.
Шаг 3: Интеграция API Google Maps на сайт

Интеграция API Google Maps на вашем веб-сайте позволяет добавить интерактивную карту, которая будет отображать местоположение, маршруты и другую полезную информацию. Чтобы начать работу с API Google Maps, следуйте этим простым шагам:
1. Получите ключ API
Для начала вам необходимо получить ключ API Google Maps. Этот ключ будет использоваться для авторизации запросов к API. Вы можете получить ключ API на Google Cloud Platform Console, следуя инструкциям в предыдущем разделе.
2. Подключите библиотеку Google Maps
Чтобы добавить карту на ваш сайт, вам нужно подключить библиотеку Google Maps JavaScript API. Это можно сделать, добавив следующий код в секцию head вашего HTML-документа:
<script src="https://maps.googleapis.com/maps/api/js?key=ВАШ_КЛЮЧ_API"></script>
Замените «ВАШ_КЛЮЧ_API» на ваш ключ API Google Maps.
3. Создайте контейнер для карты
Чтобы добавить карту на ваш веб-сайт, создайте контейнер, где она будет отображаться. Например, вы можете добавить пустой div элемент с уникальным идентификатором:
<div id="map"></div>
4. Инициализируйте карту
Наконец, вам нужно инициализировать карту JavaScript API Google Maps, указав контейнер и параметры отображения, такие как координаты центра и уровень масштабирования. Ниже приведен пример кода для инициализации карты:
function initMap() {
var mapOptions = {
center: { lat: 37.7749, lng: -122.4194 },
zoom: 10
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
}
Вы можете скопировать этот код и добавить его в ваш файл JavaScript или включить его внутри тега script в вашем HTML-документе. Функция initMap будет вызываться при загрузке страницы и инициализировать карту в указанном контейнере.
Вот и все! Теперь вы готовы интегрировать API Google Maps на вашем веб-сайте. Вы можете настроить карту, чтобы отображать различные типы данных, добавлять маркеры, полилинии и другие элементы. Для дальнейшего изучения API Google Maps рекомендуется обратиться к официальной документации.
Наши партнеры: