
В наше время использование мобильных устройств для доступа к интернету является неотъемлемой частью нашей повседневной жизни. Вместе с ростом числа пользователей, возрос их интерес к различным веб-сайтам. Однако, не все сайты предлагают удобный и качественный пользовательский интерфейс на мобильных устройствах.
Здесь на помощь приходит адаптивный дизайн, который позволяет сайту автоматически адаптироваться под любой экран: будь это большой монитор, планшет или смартфон. Однако, многие веб-мастера до сих пор предпочитают создавать мобильную версию своих сайтов, которая отличается от полной версии.
Дизайнеры и разработчики зачастую спорят о преимуществах и недостатках этих двух подходов. Адаптивный дизайн обеспечивает более гибкую архитектуру, так как одно и то же содержание отображается по-разному на разных устройствах. Мобильная версия сайта, с другой стороны, может быть создана с учетом специфических потребностей пользователей, что способствует более удобному использованию сайта.
В этой статье мы рассмотрим преимущества и недостатки адаптивного дизайна и мобильной версии сайта, а также дадим рекомендации по выбору оптимального варианта для вашего веб-проекта.
Зачем нужен адаптивный дизайн?
Адаптивный дизайн позволяет сайту автоматически изменять свою структуру и внешний вид в зависимости от размера экрана, на котором отображается. Это приводит к улучшению пользовательского опыта и повышению удобства использования сайта на различных устройствах. Вместо создания разных версий сайта для каждого типа устройств, адаптивный дизайн предоставляет универсальное решение, которое обеспечивает оптимальное отображение и функциональность на всех экранах.
Адаптивный дизайн также имеет положительный эффект на SEO-оптимизацию сайта. Поисковые системы ценят сайты, которые предлагают удобство использования для пользователей и отображаются корректно на всех устройствах. Поэтому, сайты с адаптивным дизайном имеют больше шансов занять лучшие позиции в поисковых результатах, что, в свою очередь, приводит к увеличению трафика и привлечению большего количества потенциальных клиентов.
В целом, адаптивный дизайн является неотъемлемой частью успешного сайта в эпоху мобильных устройств. Он обеспечивает удобство использования для пользователей на всех устройствах, повышает SEO-оптимизацию и способствует росту посещаемости.
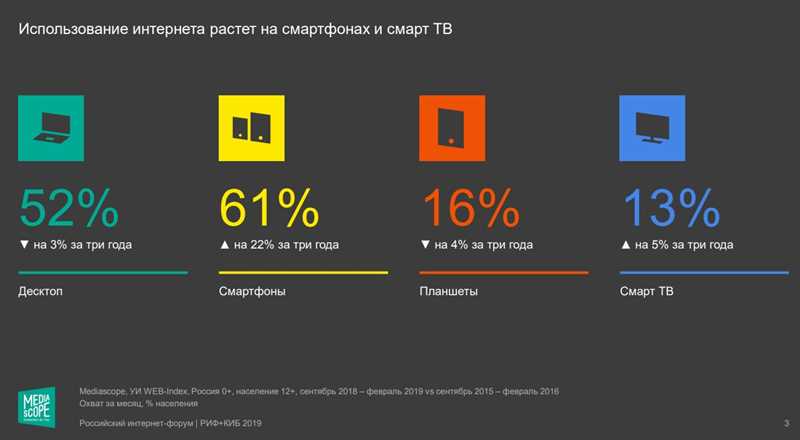
Увеличение трафика с мобильных устройств
Сегодня мобильные устройства занимают все более значительную долю в интернет-трафике. Мобильный трафик продолжает расти, и веб-мастерам необходимо учитывать этот тренд, чтобы оставаться конкурентоспособными.
Одним из ключевых моментов в увеличении трафика с мобильных устройств является создание адаптивного дизайна. Адаптивный дизайн позволяет сайту автоматически масштабироваться и оптимизироваться для разных разрешений экрана, что позволяет обеспечить максимальное удобство использования сайта на всех устройствах.
Важным фактором в увеличении трафика с мобильных устройств является оптимизация сайта под поисковые системы. Это включает в себя оптимизацию метатегов, использование ключевых слов в тексте сайта и создание юзабилити-френдли контента.
Учет возможностей мобильных устройств также важен для увеличения трафика. Использование геолокации, push-уведомлений и других мобильных функций может помочь в привлечении и удержании пользователей.
Наконец, продвижение сайта через мобильные приложения и социальные сети может значительно увеличить трафик с мобильных устройств. Активное участие в социальных сетях, создание интересного контента и проведение акций и розыгрышей могут привлечь большое количество пользователей, которые будут переходить на ваш сайт с мобильных устройств.
В целом, увеличение трафика с мобильных устройств требует комплексного подхода, который включает в себя адаптивный дизайн, оптимизацию для поисковых систем, использование мобильных функций и продвижение через приложения и социальные сети. С учетом растущей популярности и использования мобильных устройств, инвестирование времени и ресурсов в увеличение трафика с этого типа устройств является необходимым для успеха в онлайн-бизнесе.
Улучшение пользовательского опыта

Одной из основных задач при улучшении пользовательского опыта является создание адаптивного дизайна. Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные размеры экранов и устройства, что повышает удобство его использования на смартфонах, планшетах и других гаджетах.
При разработке адаптивного дизайна рекомендуется использовать резиновые элементы интерфейса, которые могут изменять свои размеры в зависимости от размера экрана устройства. Это позволяет эффективно использовать доступное пространство и предоставлять комфортную и удобную навигацию.
Другим важным аспектом улучшения пользовательского опыта является оптимизация скорости загрузки страниц. Долгая загрузка сайта может отпугнуть пользователей и ухудшить общую оценку интерфейса. Для ускорения загрузки страницы рекомендуется оптимизировать размер изображений, минимизировать использование скриптов и стилей, а также использовать кэширование и сжатие данных.
При создании удобного пользовательского опыта также важно обратить внимание на читаемость и удобство восприятия контента. Чтобы обеспечить легкость чтения, рекомендуется использовать четкий шрифт, умеренное количество текста на странице и хорошую контрастность. Также важно предоставить удобную навигацию и простой поиск по сайту для быстрого доступа к нужной информации.
Преимущества улучшения пользовательского опыта

- Повышение удовлетворенности пользователей и их лояльность к сайту.
- Увеличение времени, проведенного пользователями на сайте.
- Снижение отказов и улучшение конверсии пользователей в клиентов.
- Улучшение позиций в поисковых системах, так как Google и другие поисковые системы предпочитают сайты с хорошим пользовательским опытом.
- Повышение удобства пользования сайтом на различных устройствах и увеличение трафика с мобильных устройств.
Все это вместе способствует улучшению общего впечатления пользователей о сайте и его эффективности в достижении поставленных целей.
Повышение ранжирования в поисковых системах
Одной из важнейших стратегий для повышения ранжирования в поисковых системах является оптимизация сайта под поисковые запросы пользователей. Для этого необходимо провести анализ популярности и релевантности ключевых слов и фраз, которые пользователи часто используют при поиске вашего товара или услуги. На основе этого анализа можно внести соответствующие изменения в контент, заголовки и мета-данные сайта.
Важность уникального контента
Одним из наиболее важных факторов, влияющих на ранжирование в поисковых системах, является уникальность контента на сайте. Поисковые системы предпочитают высококачественный и оригинальный контент, который представляет ценность для пользователей. Поэтому, важно создавать уникальный контент, который заинтересует пользователей и поможет развиваться вашему сайту.
Сайтовая карта для удобства поисковых роботов
Еще одним важным аспектом оптимизации сайта для поисковых систем является наличие сайтовой карты. Сайтовая карта – это файл, который содержит информацию о структуре вашего сайта и помогает поисковым роботам более эффективно проиндексировать его. Предоставление поисковым роботам актуальной и четкой структуры сайта поможет улучшить ранжирование вашего сайта в поисковых системах.
Разработка бесшовного пользовательского опыта
Важным аспектом при повышении ранжирования в поисковых системах является создание бесшовного и положительного пользовательского опыта на вашем сайте. Пользователи должны легко и быстро находить необходимую информацию и выполнять нужные действия на сайте. Для достижения этой цели, необходимо обеспечить хорошую навигацию, быструю загрузку страниц и удобный дизайн. Пользовательская взаимодействие с сайтом, а также время проведенное на нем, могут влиять на ранжирование в поисковых системах.
Мобильная версия сайта, как альтернатива?
В отличие от адаптивного дизайна, мобильная версия сайта представляет собой отдельное веб-приложение, разработанное специально для использования на мобильных устройствах. В этом случае, веб-сайт автоматически перенаправляет пользователей на мобильную версию, если их устройство определяется как мобильное.
Преимуществом мобильной версии сайта является то, что она предоставляет более оптимизированный и удобный интерфейс для мобильных устройств. Мобильная версия может быть специально разработана с учетом возможностей и ограничений мобильных устройств, что позволяет создавать более интуитивно понятный и легко использовать сайт для пользователей, которые просматривают его на своих смартфонах и планшетах.
Однако у мобильной версии сайта также есть свои недостатки. Во-первых, создание и поддержка отдельной мобильной версии может быть дорого и трудоемко. При необходимости обновить или изменить информацию на сайте, это придется делать в обоих версиях — для десктопа и мобильных устройств. Кроме того, существует риск, что пользователи могут быть перенаправлены на неправильную версию сайта, если определение устройства работает некорректно.
В итоге, выбор между адаптивным дизайном и мобильной версией сайта зависит от конкретных потребностей и условий проекта. Если ваша цель — предоставить приятный и удобный пользовательский опыт независимо от типа устройства, адаптивный дизайн может быть правильным решением. Однако, если вы сосредоточены на оптимизации производительности и функциональности для пользователей мобильных устройств, мобильная версия сайта может быть более подходящим вариантом.
Наши партнеры: