
Веб-сайт является визитной карточкой любого бизнеса. Чтобы привлечь посетителей и удержать их на сайте, необходимо иметь высококачественный пользовательский опыт (User Experience, UX), который обеспечивает понятную навигацию, удобство использования и интуитивно понятный дизайн. Но как проверить, насколько хорошо выполнен UX на вашем сайте? В этой статье мы рассмотрим 9 простых шагов для базового аудита сайта и UX.
Шаг 1: Проверьте загрузку сайта. Сайт должен загружаться быстро и без ошибок. Если сайт загружается слишком долго или возникают проблемы с отображением, пользователи могут покинуть страницу и никогда не вернуться.
Шаг 2: Проанализируйте навигацию. Навигация должна быть логичной и понятной для пользователей. Они должны легко находить нужную информацию и перемещаться по сайту. Если навигация запутана или непонятна, пользователи могут заблудиться и уйти.
Шаг 3: Оцените дизайн и визуальное оформление. Дизайн должен быть привлекательным и соответствовать имиджу вашей компании. Цвета, шрифты и макеты должны быть гармоничными и не вызывать дискомфорта у пользователей.
Анализ структуры сайта
Структура сайта играет важную роль в обеспечении удобства пользователя во время навигации и позволяет поисковым системам эффективно индексировать его страницы. Анализ структуры сайта позволяет выявить слабые места и оптимизировать ее для улучшения пользовательского опыта.
Первым шагом в анализе структуры сайта является проверка наличия логической и последовательной организации контента. Важно, чтобы страницы сайта были легко доступны и связаны между собой. Подобно скелету, структура сайта должна быть каркасом, на котором держится вся информация.
Для анализа структуры сайта можно использовать различные инструменты:
- Карта сайта, которая отображает иерархическую структуру страниц и их взаимосвязи;
- Анализаторы сайта, которые помогают выявить проблемные места и ошибки в структуре;
- Аудиторские отчеты, которые содержат информацию о текущей структуре сайта и рекомендации по ее улучшению.
Основные аспекты анализа структуры сайта:
- Наличие ссылок на все страницы сайта;
- Иерархическая организация страниц и разделов;
- Понятные и информативные названия разделов и страниц;
- Легкая и интуитивная навигация по сайту;
- Уникальные URL-адреса для каждой страницы;
- Адаптивность структуры сайта под разные устройства и экраны;
- Существование дублирующихся или ненужных страниц;
- Наличие кросс-ссылок между похожими страницами;
- Оптимизация структуры для SEO, включая использование ключевых слов и мета-тегов.
Анализ структуры сайта является важным этапом при разработке и оптимизации веб-проектов. Уделяйте этому внимание, чтобы обеспечить успешное взаимодействие пользователя с вашим сайтом.
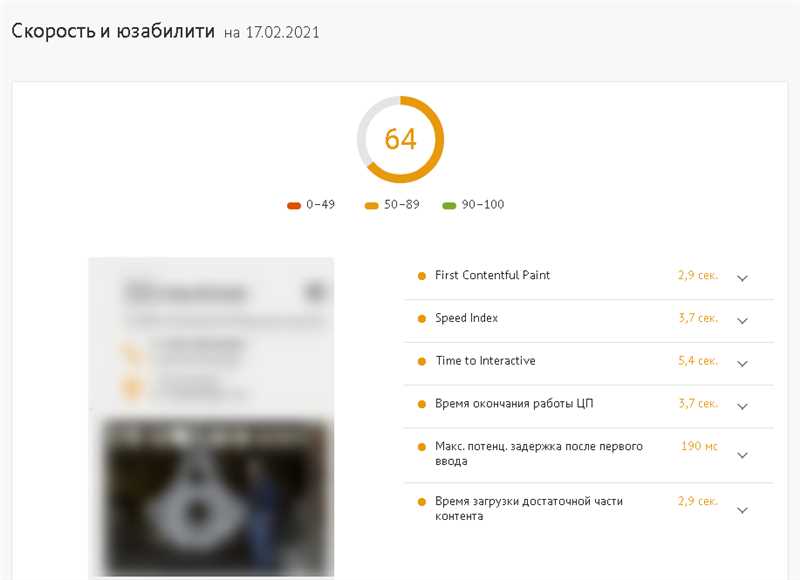
Проверка скорости загрузки страниц

Ухудшение скорости загрузки страниц может привести к снижению конверсии и уходу пользователей. Чтобы избежать этого, рекомендуется проверять и оптимизировать скорость загрузки страниц.
Для проверки скорости загрузки страниц можно использовать специальные онлайн-инструменты, такие как Google PageSpeed Insights или GTmetrix. Эти инструменты выполняют анализ страницы и предоставляют детальную информацию о скорости загрузки, уровне оптимизации и рекомендациях по исправлению возможных проблем.
Основные аспекты, которые следует учитывать при проверке скорости загрузки страниц, включают:
- Размер страницы и ее компонентов;
- Количество и размер используемых изображений;
- Оптимизацию кода и использование сжатия;
- Загрузку скриптов и стилей с внешних ресурсов;
- Кэширование и сжатие файлов;
- Загрузку асинхронных скриптов и стилей;
- Оптимизацию сервера и хостинга.
Анализ результатов проверки скорости загрузки страниц и последующая оптимизация могут значительно улучшить пользовательский опыт и повысить эффективность сайта.
Оценка юзабилити и навигации
1. Идентификация ключевых страниц
Проанализируйте сайт и определите наиболее важные страницы, которые пользователи обычно посещают. Это могут быть главная страница, страницы категорий товаров или услуг, страницы контактов и т.д.
2. Проверка структуры сайта
Изучите структуру сайта и убедитесь, что она логична и понятна для пользователей. Меню и навигационные элементы должны быть удобными и легко доступными.
3. Анализ внутренней навигации
Оцените внутреннюю навигацию сайта. Проверьте, есть ли на каждой странице ссылки на другие важные разделы. Убедитесь, что пользователи могут легко переходить между страницами и находить нужную информацию.
4. Тестирование поискового функционала
Протестируйте поисковую функцию на сайте. Убедитесь, что результаты поиска релевантны и легко читаемы. Проверьте, есть ли на страницах фильтры или сортировка результатов поиска.
5. Оценка удобства форм
Исследуйте формы на сайте, такие как форма заказа или форма обратной связи. Убедитесь, что они просты в использовании и не требуют от пользователей много времени и усилий для заполнения.
6. Проверка времени загрузки страниц

Оцените скорость загрузки страниц. Медленные страницы могут отталкивать пользователей. Используйте инструменты для анализа времени загрузки и оптимизируйте сайт для быстрой загрузки.
7. Визуальный анализ макета
Изучите макет сайта и оцените его визуальное оформление. Убедитесь, что цвета, шрифты и графика соответствуют бренду и не создают напряжения для глаз пользователей.
8. Тестирование на различных устройствах
Проверьте, как сайт отображается и работает на различных устройствах, включая настольные компьютеры, планшеты и мобильные телефоны. Убедитесь, что сайт адаптирован к различным экранам и его функционал работает без сбоев.
9. Получение обратной связи от пользователей

Важно также получить обратную связь от реальных пользователей. Проведите опросы и интервью, чтобы узнать, что работает хорошо на сайте, а что требует улучшений.
Оценка юзабилити и навигации сайта позволяет выявить проблемы и улучшить пользовательский опыт. Следуя указанным выше шагам, вы сможете провести аудит своего сайта и сделать его более удобным и понятным для пользователей.
Наши партнеры: