
В наши дни, построение и поддержка успешного веб-сайта — это незаменимое условие для почти всех бизнесов независимо от их масштаба и отрасли. Однако многие владельцы сайтов сталкиваются с проблемой низкого трафика и отсутствием посетителей. В этой статье мы рассмотрим 15 главных проблем, из-за которых на ваш сайт не заходят, и предложим решения для их устранения.
Первая проблема — плохой пользовательский интерфейс. Если ваш сайт сложно навигировать, имеет неясный дизайн и запутанные элементы, пользователи быстро потеряют интерес и уйдут. Вторая проблема — медленная скорость загрузки страниц. Исследования показывают, что более половины пользователей ожидают, что страница загрузится за 2 секунды. Если ваш сайт загружается дольше, существует риск потери посетителей.
Другим распространенным проблемой является отсутствие релевантного и качественного контента. Если информация на вашем сайте не интересна или не полезна для посетителей, они не будут возвращаться. Еще одна проблема — низкая оптимизация для поисковых систем. Если ваш сайт не появляется в результатах поиска, вероятность того, что к нему зайдут, очень низкая.
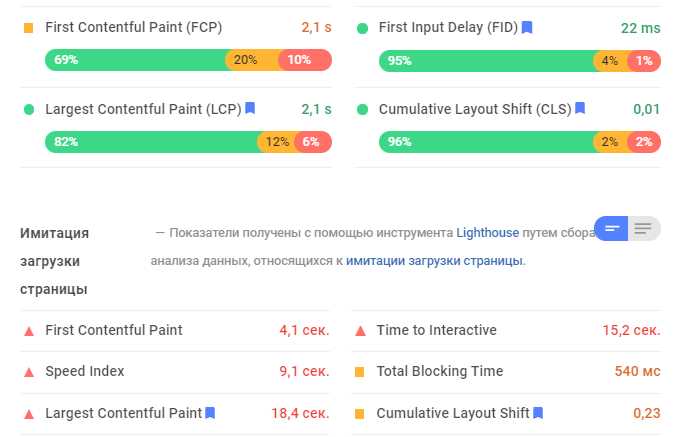
Долгая загрузка страниц

Причин, почему страница может загружаться медленно, может быть несколько. Во-первых, это размер изображений, которые используются на сайте. Если изображения не оптимизированы, их размер может быть слишком большим, что замедлит загрузку страницы. В таком случае рекомендуется использовать сжатие изображений и комбинированные форматы, такие как WebP или AVIF, которые обеспечивают хорошее качество при меньшем размере файла.
Как оптимизировать скорость загрузки страницы?
Существует несколько способов оптимизации скорости загрузки страницы. Во-первых, необходимо минимизировать количество запросов к серверу. Чем больше файлов (например, CSS, JavaScript и изображений) должен загрузить браузер, тем дольше будет идти загрузка страницы. Рекомендуется объединять файлы в один и использовать сжатие (например, Gzip) для уменьшения их размера.
Также важно использовать кэширование. Кэширование позволяет сохранять копию страницы на стороне пользователя, что позволяет ему быстрее загружать сайт при повторных посещениях. Необходимо установить правильные настройки кэширования на сервере, чтобы браузер мог сохранять копии страницы для долгосрочного использования.
- Оптимизация изображений: сжатие изображений и использование современных форматов.
- Минимизация запросов: объединение файлов и использование сжатия (например, Gzip).
- Кэширование: установка правильных настроек кэширования на сервере.
Некорректное отображение на мобильных устройствах
Одна из наиболее распространенных причин некорректного отображения на мобильных устройствах — это отсутствие адаптивного дизайна. Адаптивный дизайн позволяет сайту автоматически масштабироваться и оптимизироваться для разных размеров экранов, обеспечивая удобное и качественное отображение на любом устройстве. Если сайт не имеет адаптивного дизайна, то он может выглядеть перегруженным, нечитабельным, с плохим визуальным восприятием и трудным навигацией.
Примеры проблем, связанных с отображением на мобильных устройствах:
- Изображения и текст выходят за границы экрана, требуя горизонтального скроллинга для просмотра;
- Меню и навигация занимают слишком много места на экране, ограничивая пространство для контента;
- Кнопки и элементы интерфейса слишком маленькие и неудобные для нажатия пальцем;
- Загрузка страницы занимает слишком много времени из-за большого количества неоптимизированных изображений или скриптов;
- Особенности мобильных устройств, такие как отсутствие поддержки Flash или медленное интернет-соединение, могут приводить к неправильной работе функционала сайта;
- Таблицы и макеты не адаптированы для мобильных устройств, что может привести к неразборчивому отображению или искажению информации.
Для решения проблемы некорректного отображения на мобильных устройствах веб-разработчики должны учитывать адаптивность при разработке сайта и тестировать его на разных устройствах и разрешениях экрана. Использование CSS медиа-запросов и гибкого макета позволит автоматически адаптировать сайт для разных экранов и устройств, обеспечивая приятное визуальное восприятие и удобство использования для посетителей сайта на мобильных устройствах.
Сложная навигация и неудобная структура сайта

Несмотря на то, что современные сайты стараются быть красивыми и эстетичными, это не всегда означает, что они также функциональны и удобны в использовании. Если пользователь не может легко найти основные разделы сайта, перейти по нужной ссылке или найти нужную информацию, он скорее всего покинет ваш сайт и больше не вернется.
Для упрощения навигации и улучшения структуры сайта, необходимо следить за тем, чтобы основные разделы были видимы и доступны с любой страницы. Лучше использовать простые и понятные названия разделов, чтобы пользователи сразу понимали, что ожидать от каждого из них.
- Не забывайте о поисковой строке, которая должна быть всегда видна и доступна на всех страницах сайта.
- Используйте бургер-меню или выпадающее меню для скрытых разделов, чтобы освободить место на главной странице, но при этом сделайте его информативным и понятным для пользователя.
- Организуйте содержание страницы логически и последовательно. Используйте заголовки и подзаголовки для разделения текста на блоки и улучшения его читабельности.
Исправление проблем с навигацией и структурой сайта поможет улучшить пользовательский опыт и увеличить вероятность того, что посетители будут задерживаться на вашем сайте и возвращаться к нему снова и снова.
Отсутствие уникального и качественного контента
Основная задача контента — дать посетителям ценную информацию, которую они могут использовать в своих интересах или в профессиональной деятельности. Такой контент должен быть уникальным, то есть не иметь дубликатов в интернете, и качественным — соответствовать требованиям аудитории и быть информативным и полезным для ее потребностей.
- Уникальный контент позволяет выделиться среди конкурентов и повысить репутацию вашего сайта. Посетители будут ценить и чаще возвращаться на вашу страницу за интересными и полезными материалами.
- Качественный контент обеспечивает лучший пользовательский опыт. Если информация на вашем сайте актуальна, точна и представлена в удобном формате, пользователи будут доверять вашему ресурсу и рекомендовать его друзьям и коллегам.
Важно также следить за регулярным обновлением контента на сайте. Это позволяет привлекать новых посетителей и оставаться интересным для постоянной аудитории. Регулярное добавление новых статей, руководств, видеоуроков или других форматов контента помогает укрепить позиции вашего сайта в поисковых системах и привлечь дополнительный трафик.
В итоге, наличие уникального и качественного контента является неотъемлемой составляющей успешного сайта. Он привлекает посетителей, делает сайт интересным и полезным для них, укрепляет позиции в поисковых системах и помогает в достижении бизнес-целей.
Непонятные и запутанные URL-адреса страниц

Непонятные и запутанные URL-адреса страниц могут стать одной из больших проблем, которые отпугивают пользователей от посещения вашего сайта. Понятные и понятные URL-адреса играют важную роль в удобстве навигации и предоставляют пользователю информацию о содержании страницы.
Когда URL-адреса страниц оказываются непонятными и запутанными, пользователи испытывают затруднения при чтении и запоминании адреса, что приводит к неудобству при попытке вернуться на страницу позже. Понятные URL-адреса также помогают в поисковой оптимизации, так как понятные ключевые слова в URL-адресе могут помочь поисковым системам понять, о чем идет речь на странице.
Ниже приведены несколько примеров проблемных URL-адресов:
- http://example.com/page?=id123
- http://example.com/section/article.php?id=9876
- http://example.com/category/product/23
В этих примерах URL-адреса не предоставляют никакой информации о содержании страницы и могут стать причиной путаницы у пользователей.
Чтобы решить эту проблему, следует использовать дружественные URL-адреса, которые содержат ключевые слова, отражающие содержание страницы. Вот некоторые примеры улучшенных URL-адресов:
- http://example.com/about
- http://example.com/articles/seo-optimizaciya
- http://example.com/products/iphone11
Такие URL-адреса легко читаются, запоминаются и помогают пользователям лучше понять тему страницы еще до ее открытия. Кроме того, дружественные URL-адреса помогают улучшить поисковую оптимизацию вашего сайта.
Поэтому при создании сайта рекомендуется обращать внимание на читаемость и понятность URL-адресов страниц. Это поможет улучшить опыт пользователя и сделает сайт более привлекательным для посетителей.
Наши партнеры: